This shader was developed to allow for multi-level compositing of cards from a single atlas file. It also allows for background color tinting, image opacity levels over the background, and a choice of boarder types. There are 18 different combinations of cards that are created for the game. It was built in Shader Forge for Unity development.
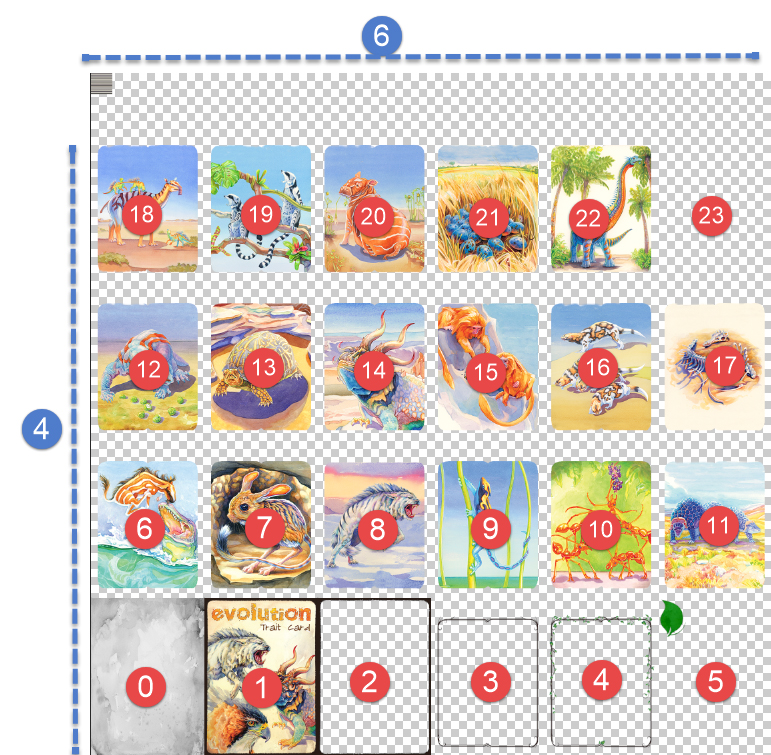
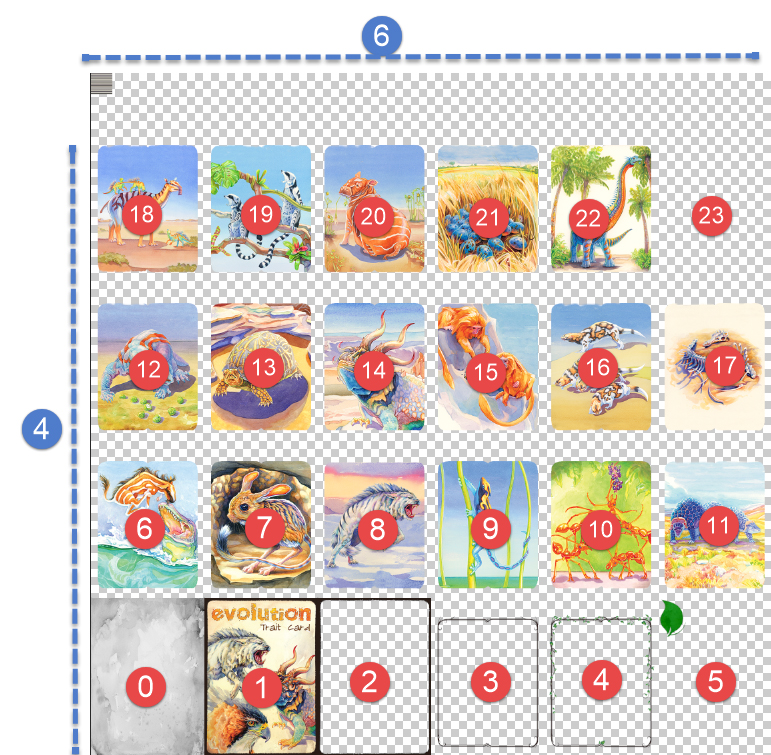
The base atlas consists of a background grayscale image plus boarders and overlays in each atlas location. Numbering starts at 0 in the bottom left, and goes to the right, then up a row and continues. It has 4 rows and 6 columns. The shader allows input in each of these fields so it can be any size atlas, provided they are equal in size.

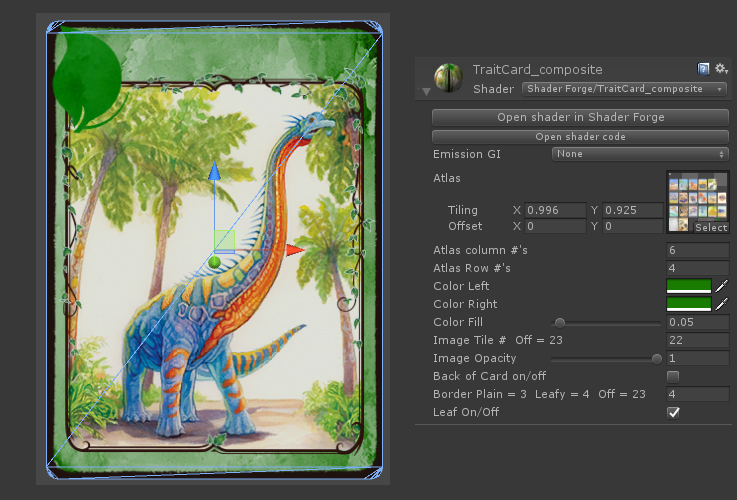
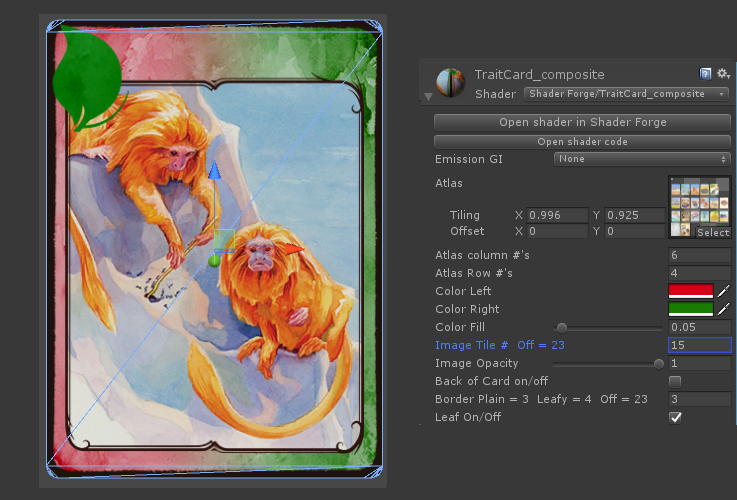
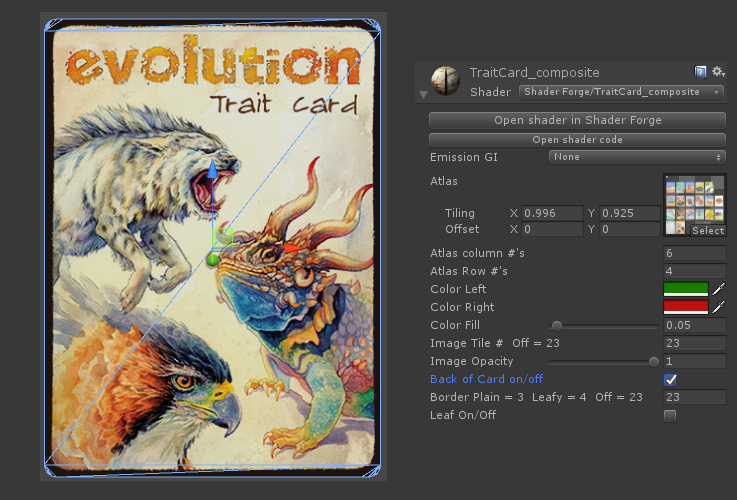
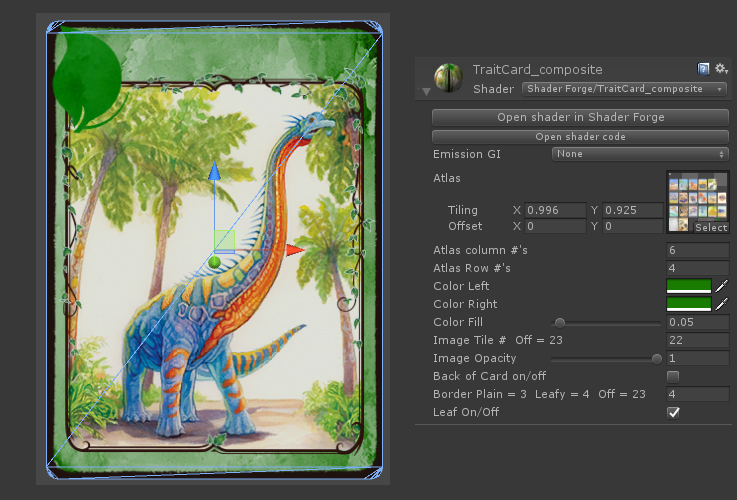
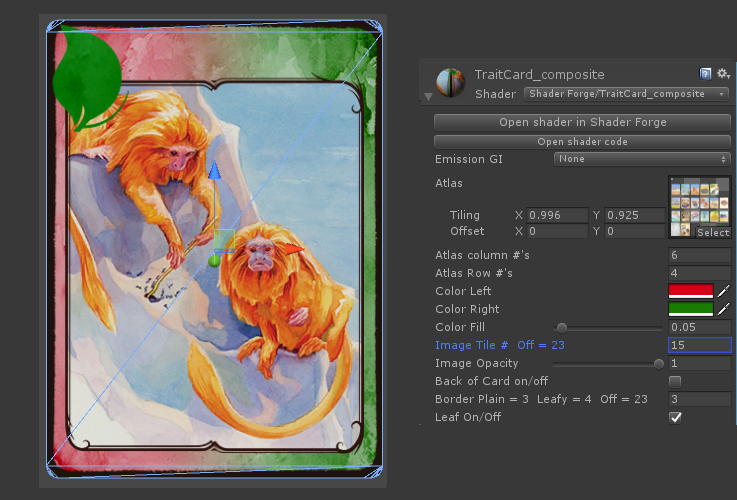
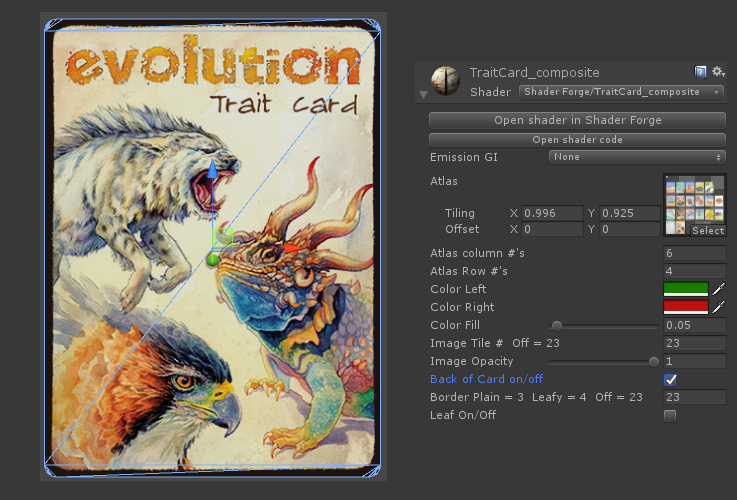
This is an example of the resultant image applied to geometry, and the settings on the shader in Unity. The tiling x,y settings allow adjustments of the UV coordinates of the base tile. Once set, these don’t need to be adjusted. The background colors allow for a single color if both slots are the same. If an alternate color is put in one slot, it will do a linear gradient blend between the 2 colors. Color fill allows for pushing the saturation of the color past the default RGB colors – so it’s used to tune the colors. Image Tile # allows you to choose which image to be the base image inside the boarder. Image Opacity effects the Image Tile. Back of card on/off is an override to turn the entire card into the back of the card image. Boarder allows you to select the type of boarder – leafy, plain or off.



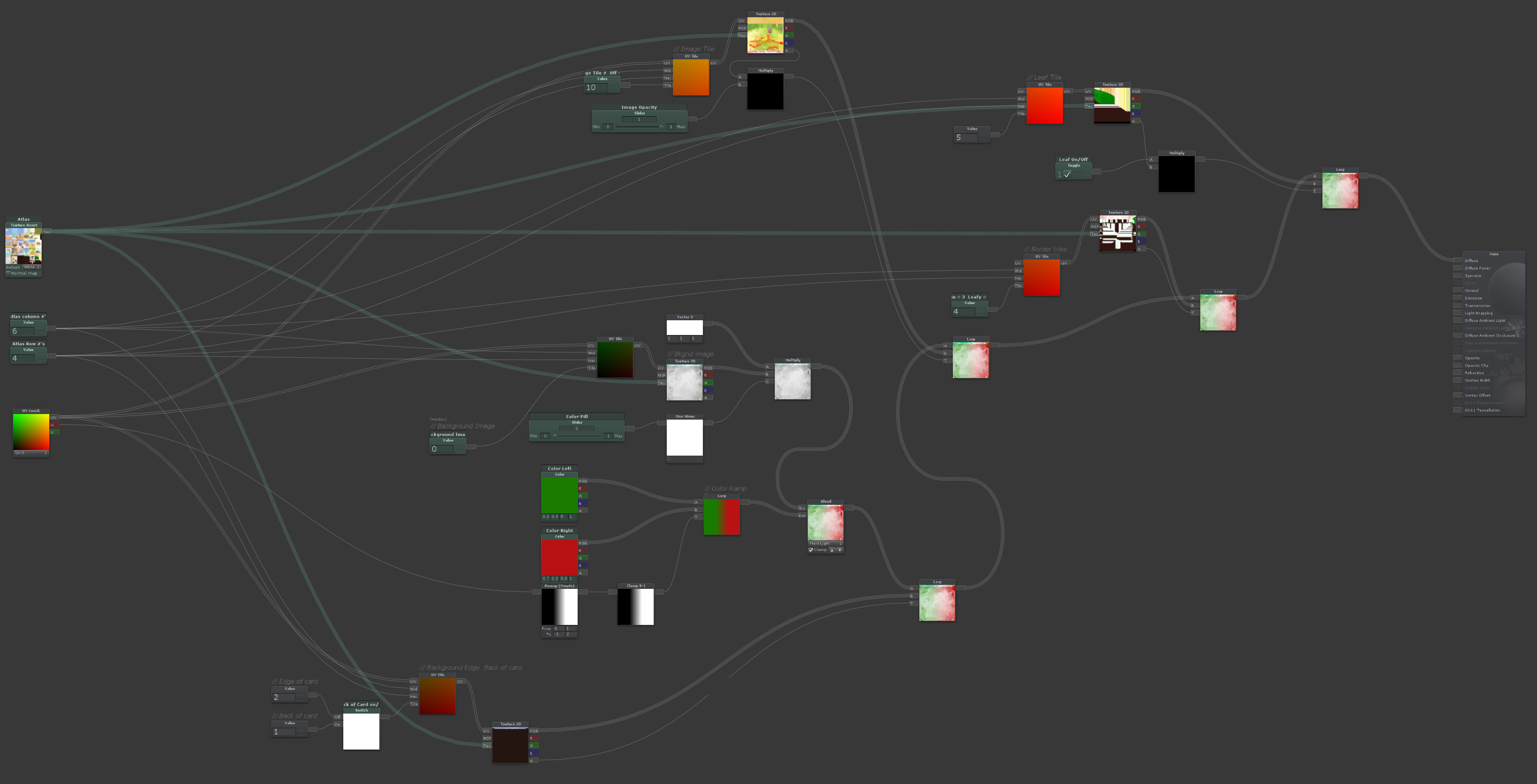
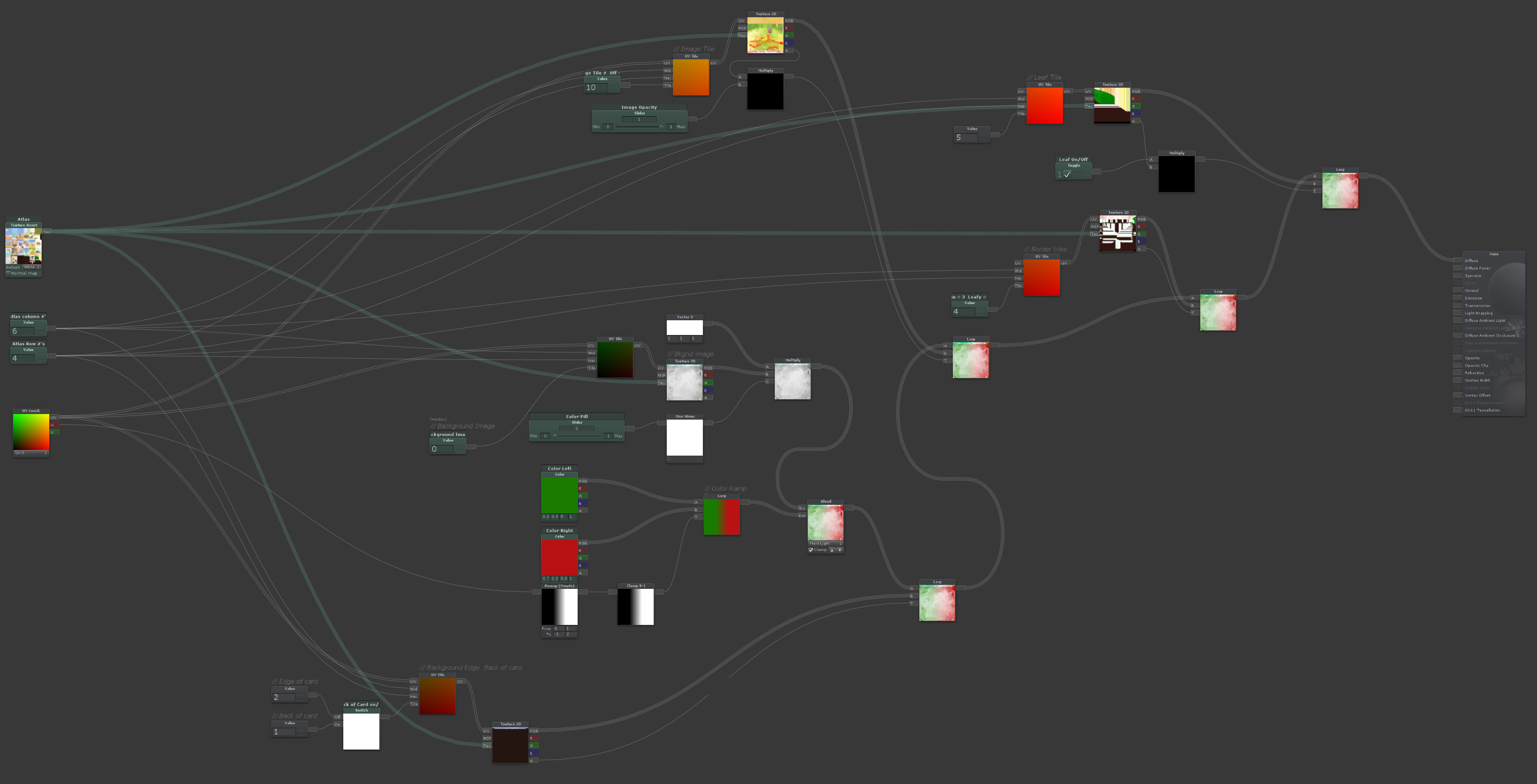
Node tree






















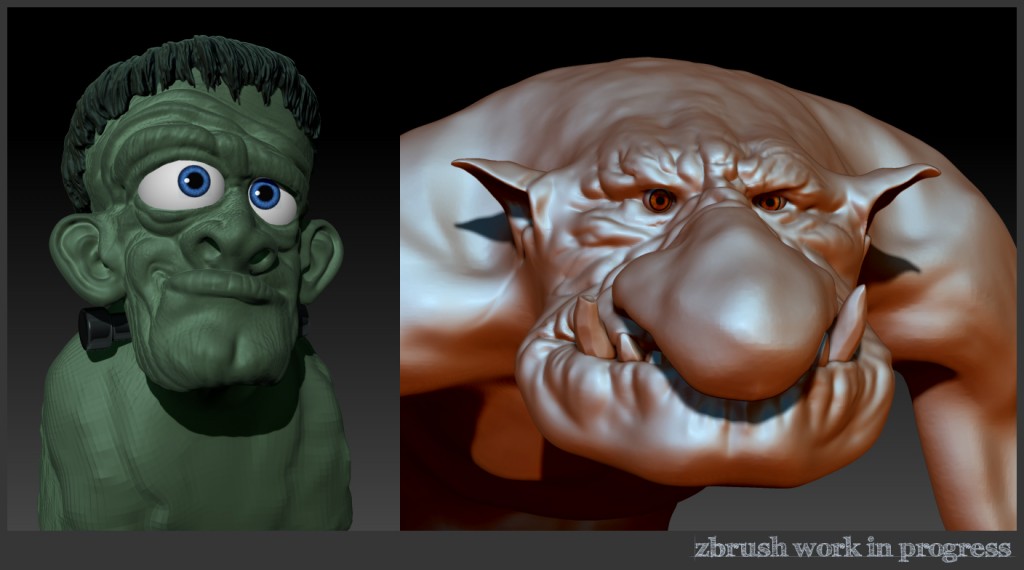
 I added eyes and a simple metal electrode to the neck. Using Dynamesh, I was able to reset the topology distribution and flesh out a bit more of the details. It still has some work to do, but the process worked reasonably well to block in a mesh from photographic source.
I added eyes and a simple metal electrode to the neck. Using Dynamesh, I was able to reset the topology distribution and flesh out a bit more of the details. It still has some work to do, but the process worked reasonably well to block in a mesh from photographic source. 
